Automatically generate landing pages for your affiliates.
Dynamic Landing Pages is an advanced feature that enhances the basic landing pages functionality.
It allows you to automatically generate personalised landing pages for your affiliates’ coupons based on a template.
These pages dynamically replace template merge tags with details of the affiliate who referred the visitor, creating a unique, customised experience.
How it works
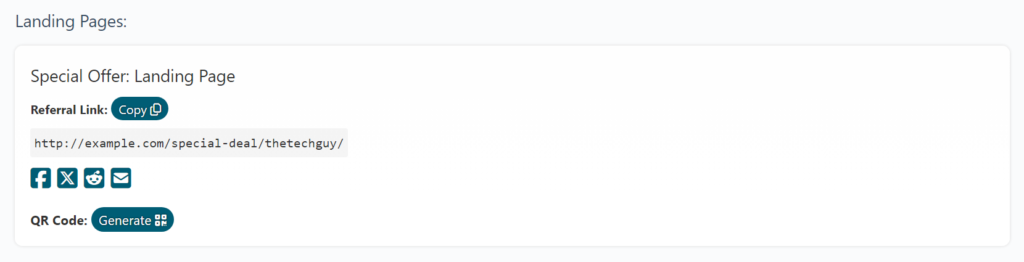
Once a dynamic landing page has been created, your affiliates will see a new “landing page” URL on the affiliate dashboard, in the “Referral URLs” tab.
The unique landing page URL will be based on the slug of the “template” landing page that you created, followed by the coupon code.
For example if you created a new landing page template with the slug “/special-deal/” and the affiliates coupon code is “thetechguy” the unique landing page URL for them would be:
www.example.com/special-deal/thetechguy

When they share this link, the visitor will see the same page content and design as the template page you created, with the merge tags replaced with the details of the affiliate that referred them.
This page will also work the same way as a referral URL. If someone visits the dynamic landing page, it will create the referral cookie and automatically add the coupon when the user adds items to cart.
Note: If the visitor just visits the page www.example.com/special-deal by itself, it will still display the referrer details, assuming the previously clicked a different referral link. If they have no referrer, it will show no details, or you have display different content altogether, using the wrap tags shown below.
How to get started
1) Create a brand new page with your landing page design and content.
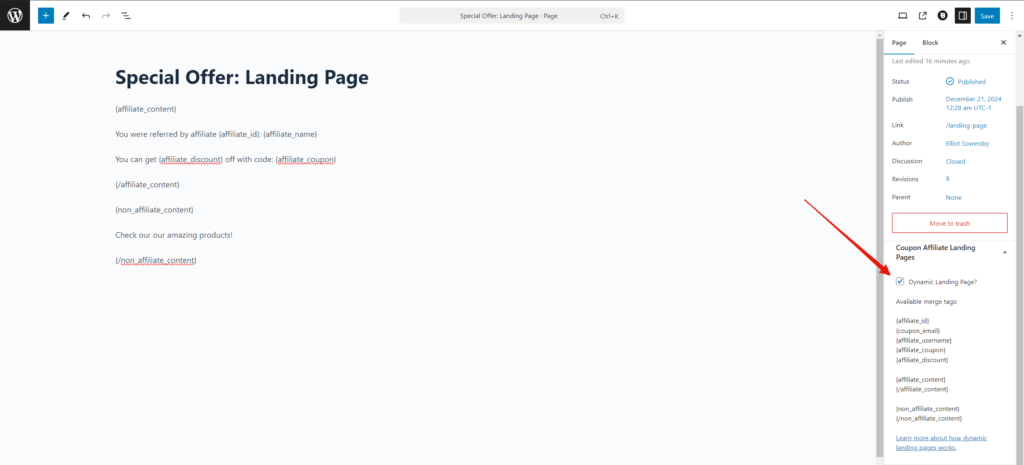
2) Enable the “dynamic landing pages” option for that page.
3) Insert the merge tags in certain areas that will be replaced with the affiliate referrers details.
These will be automatically replaced with the relevant information based on the affiliate that referred that visitor.
| Merge Tag | Description |
|---|---|
{affiliate_id} | The affiliate’s ID. |
{coupon_email} | The affiliate’s email. |
{affiliate_name} | The affiliate’s name. |
{affiliate_username} | The affiliate’s username. |
{affiliate_coupon} | The affiliate’s coupon code. |
{affiliate_discount} | The discount percentage or amount. |
{affiliate_content}{/affiliate_content} | Wrap content between these to show only for referred visitors. |
{non_affiliate_content}{/non_affiliate_content} | Wrap content between these to show only for non-referred visitors. |
Here’s a very basic example of how it works, however you should design a full conversion driven landing page instead:

This should work fine with any type of page builder including the block builder, Elementor, Divi, Beaver Builder, etc. Just inset the merge tags as required in your page content.
Use cases
Dynamic Landing Pages are ideal for creating a universal landing page design while personalising it with affiliate-specific details like:
- Affiliate name.
- Coupon code.
- Discount value.
Example Use Case:
In your template, you might write:
Our product is recommended by {affiliate_name}! Get {affiliate_discount} off today using code: {affiliate_coupon}
For an affiliate named “TheTechGuy” with a 20% discount and coupon thetechguy, the visitor will see:
Our product is recommended by TheTechGuy! Get 20% off today using code: thetechguy
This provides affiliates with:
- A cleaner, more memorable referral URL.
- A personalised, relatable experience for visitors.
Create Static Unique Landing Pages for Specific Affiliates
If required, you can instead just link a custom landing page you have created to a specific affiliate coupon.
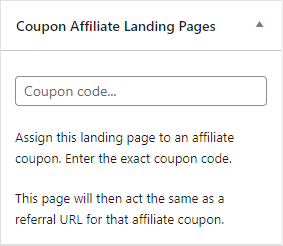
With the landing pages feature enabled, a new “landing” pages metabox will be displayed on pages:

Simply enter the coupon code here, then this landing page will be linked to that affiliate coupon.

